
What Are The Basics of Web Design? Ultimate Guide 2024
What Is Website Design Basic?
The website design process includes making, arranging, and conceptualizing websites. It consolidates specialized abilities and imaginative components to create visually appealing, functional and user-friendly digital platforms. At its center, site page configuration centers around how data is organized and introduced on the internet. This includes layout, color schemes, typography, images and interactive elements.The Evolution of Web Design for Beginners
Web designing has gone through critical changes starting from the beginning of the Internet. Each period of its development has presented new advancements, planned ways of thinking, and user expectations.The Early Days: Text-Based Design
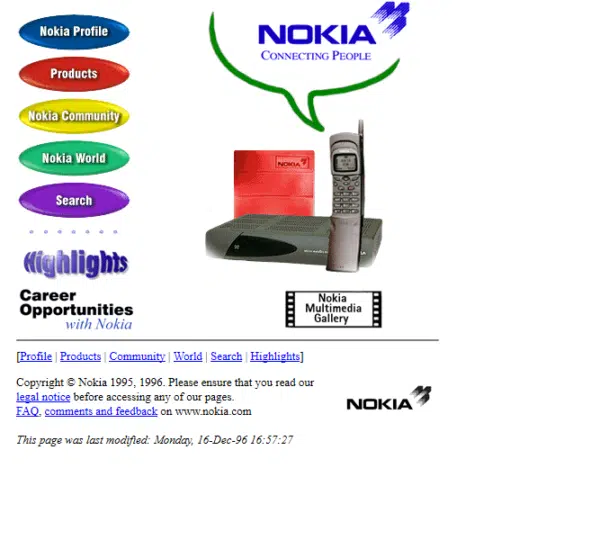
In the mid-1990s, sites were fundamentally text-based, with essential HTML used to make straightforward, static pages. These destinations were utilitarian however needed visual allure. The attention was on giving data instead of making a connection with client experience. This screen capture from the Website Design Historical Center features the 1994 variant of the Tour de France site, which mirrors the text-weighty plan normal on early pages. The format is clear, including slug records, fundamental hyperlinks, and a basic realistic of the French banner.
This screen capture from the Website Design Historical Center features the 1994 variant of the Tour de France site, which mirrors the text-weighty plan normal on early pages. The format is clear, including slug records, fundamental hyperlinks, and a basic realistic of the French banner.
The Rise of Graphics: The Late 90s
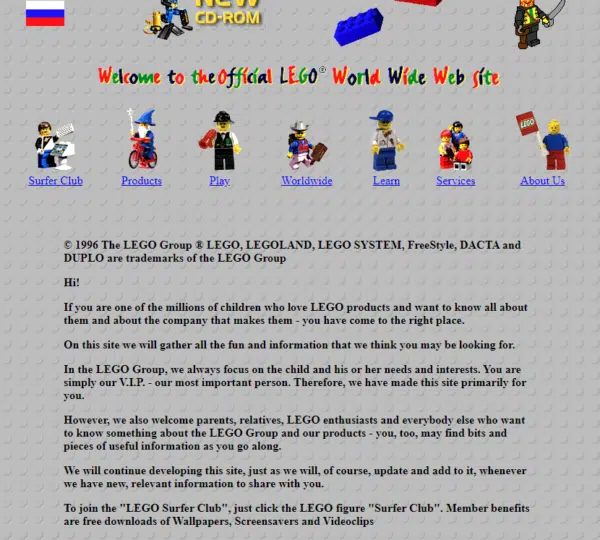
As technology advanced, sites started to integrate more visual components. The presentation of pictures, tables and casings took into consideration more perplexing formats. During this period, architects explored different avenues regarding variety plans and typography, making sites all the more stylishly satisfying. This continuous progress to all the more outwardly captivating website architecture was apparent in LEGO group site in 1996. While the design remained text-focused, it consolidated beautiful components, like the noticeable logo and blue buttons for navigation.
The Flash Era: Early 2000s
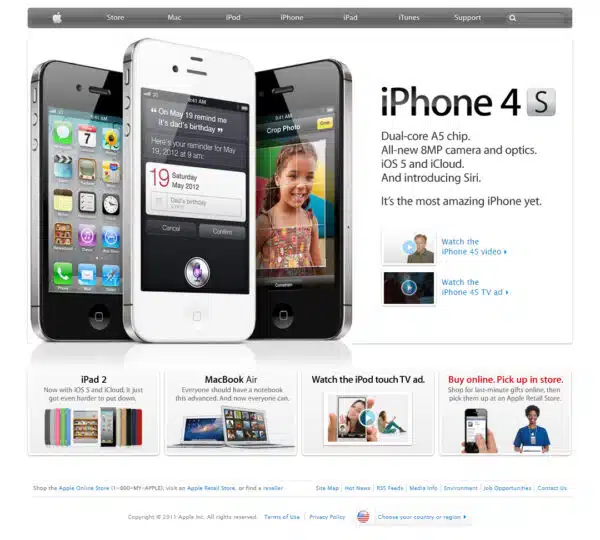
The mid-2000s saw the ascent of Adobe Flash, permitting designers to make interactive and animated websites. Flash-empowered rich multimedia encounters, including activities, games, and intelligent interactive navigation. However, Flash sites were in many cases weighty and slow to load and lacked accessibility. The Complete 2024 Web Design Guide: Trends, Tips, and Web Design Basics is a comprehensive resource that provides invaluable insights into the latest trends and essential tips for creating visually appealing and user-friendly websites. Whether you are a beginner or an experienced web designer, this guide is a must-have tool to stay ahead in the dynamic world of web design. Enhance your knowledge and skills with this authoritative guide and create impactful websites that captivate and engage your audience. Nickelodeon in 2000 site offers a brief look into intelligent web experiences at that time. The bold utilization of graphics, animated components, and intelligent elements like player surveys and navigational menus mirror the period's attention on client commitment. As web innovations progressed, destinations like this embraced Flash and different tools to foster more perplexing movements and intelligence, changing the perusing experience.The Advent of CSS and Web Standards: Mid-2000s
The mid-2000s denoted a huge shift towards web standards and the use of a programming language called Flowing Templates (CSS). CSS is considered a more prominent command over the format and design of websites, isolating substance from the show. This period stressed the significance of semantic HTML and availability, prompting cleaner, more maintainable code.
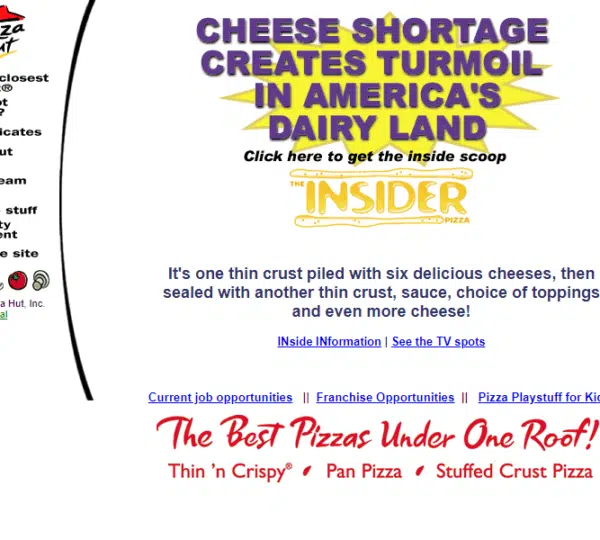
 The Pizza Hut website in 2000 The Pizza Hut website in 2010
The fast-food giant’s website underwent a significant transformation during this time. Its 2000 site featured a graphic-heavy design with bold colors and minimal text; in contrast, the 2009 site embraced a cleaner, more organized layout with clearer typography, distinct sections and a focus on product imagery.
The Pizza Hut website in 2000 The Pizza Hut website in 2010
The fast-food giant’s website underwent a significant transformation during this time. Its 2000 site featured a graphic-heavy design with bold colors and minimal text; in contrast, the 2009 site embraced a cleaner, more organized layout with clearer typography, distinct sections and a focus on product imagery.
Mobile-First, Responsive Design: 2011s
With the rise of cell phones and tablets, responsive design became fundamental. designer embraced adaptable lattice layouts, media questions, and responsive pictures to guarantee websites looked and worked well on any device.
Modern Web Design: 2020s and Beyond
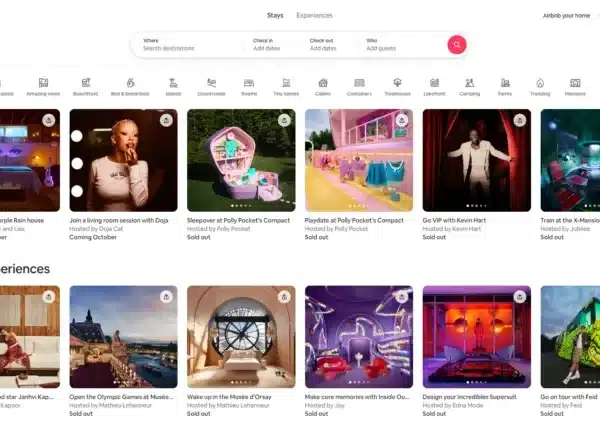
Website page design centers around client experience (UX) and UI (UI) design standards today. The accentuation is on making consistent, intuitive, and drawing in encounters. Current devices like HTML5, CSS3, and JavaScript structures, (for example, Respond and Vue.js) permit dynamic, intelligent web applications. Airbnb’s current website boasts a clean, visually driven design with dynamic content and an engaging interface for exploring and booking stays, offering an immersive user experience.
Design trends and practices have also evolved, with minimalism and flat design becoming popular. Accessibility and inclusivity are now critical considerations, ensuring that websites are usable by everyone, including those with disabilities.
Airbnb’s current website boasts a clean, visually driven design with dynamic content and an engaging interface for exploring and booking stays, offering an immersive user experience.
Design trends and practices have also evolved, with minimalism and flat design becoming popular. Accessibility and inclusivity are now critical considerations, ensuring that websites are usable by everyone, including those with disabilities.
UX vs. UI
UX and UI are two fundamental parts of the web design process. While they are firmly related, they center around various perspectives:UX
UX envelops the whole user journey, from the underlying connection to finishing jobs and accomplishing objectives. UX designer leads client research, makes client personas, defines user streams and data engineering, and designs wireframes and models. The goal of UX design is to ensure that the site meets the needs and expectations of the target audience. It focuses on usability, accessibility, functionality and overall user satisfaction.UI
UI design centers around a site's visual and intelligent viewpoints. It incorporates designing the format, typography, tones, symbols, and buttons. UI designers make mockups, style guides, and pixel-amazing designs given the UX determinations and requirements. They likewise consider marking, style, and profound design to make a positive impact on clients.
In summary, both UX and UI are key basics in website design for beginners as they drive engagement and positive outcomes.
Key Elements of Effective Web Design Basic
In the following period of our website design basic instructional exercise, we unload the key components that add to the outstanding design. As indicated by Yasir, digital designer at Brain Studioz, it envelops different parts:• Simplicity
"A spotless and cleaned-up design assists clients with zeroing in on the significant substance without interruptions," said Yasir. User ought to quickly grasp the site's motivation and obviously find what they are searching for.A simple web design typically features:
• Minimalist layout with ample whitespace to create a sense of openness and clarity. • Readable fonts with consistent sizes and styles for headings, body text and links. • Use of simple icons, imagery and graphics to complement content without overwhelming the design.
Brain Studioz web design team focused on simplicity when designing the new American Radiology Associates website. They created a clean, practical layout using ample whitespace, clear fonts and consistent text styles. These subtleties keep the substance simple to peruse and explore, driving clients straightforwardly to significant areas like the radiology group's subspecialties and authority data.• Consistency
Consistency in design components like variety of colors, text styles, and design across all pages gives a durable client experience. Components, for example, header position, footer content, sidebar gadgets and content blocks ought to follow a reliable design network or construction. This consistency lessens mental burden for clients, making it more straightforward to track down data and explore between pages. By involving similar varieties for headers, buttons, connections, foundations and different components, clients can undoubtedly connect explicit tones with specific activities or content classifications. This commonality improves ease of use and decreases bounce rates.• Typography and Readability
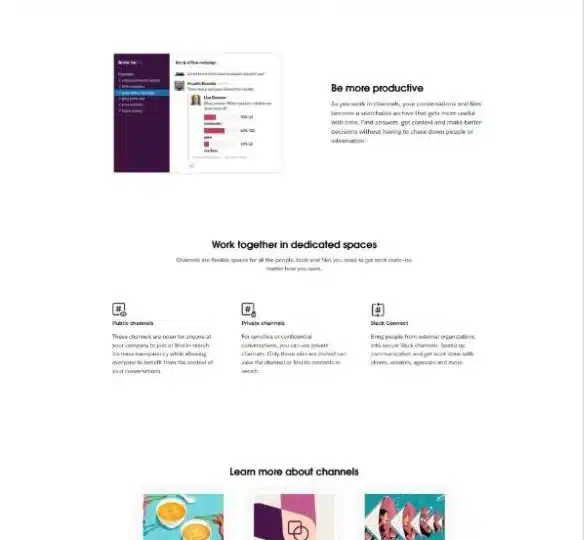
Typography makes a progressive system of data, directing clients through the substance order. Headings, subheadings and body text ought to be styled diversely to demonstrate their significance and relationship. Striking, italic, or underlined text can be used sparingly to accentuate basic focuses or suggestions to take action, causing significant data to be noticed. Slack works effectively by focusing on intelligibility with its unmistakable, present-day sans-serif text styles. The headings, subheadings, and body text are styled diversely to lay out an unmistakable order, making it simple for the user to check and understand the content. There's likewise adequate dispersing among segments and text, guaranteeing each snippet of data stands apart for ideal coherence.
Choosing the right fonts and ensuring sufficient contrast between text and background are essential for readability. Sans-serif fonts like Arial or Helvetica are often preferred for online content due to their clean and modern appearance.
• Responsive and Mobile-Friendly Design
With most internet users accessing content on mobile devices, designing websites with a mobile-first approach is essential. A mobile-friendly design focuses on UX by giving an ideal survey and connection experience across gadgets and resolutions. Components like route menus fasten, and content design changes powerfully to fit more modest screens, guaranteeing usability and route.
Users should have a consistent experience whether they access your website on a desktop computer, tablet or mobile phone. This consistency builds trust and credibility with your audience.
• Color Palette and Imagery
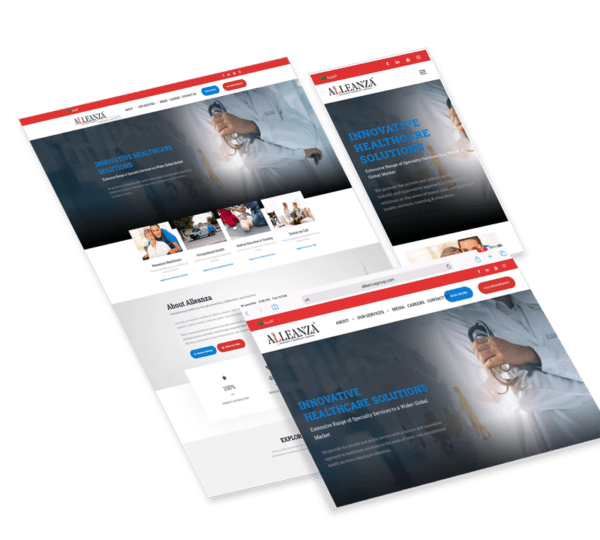
That is what the Brain Studioz team wanted to achieve when designing Western Alleanza health Care website. Bright tones like blue and red are used consistently across the site to reflect the Home Healthcare Services brand identity. High-quality images of doctors are also incorporated into the design to evoke excitement while reinforcing the family-friendly appeal.
A well-balanced color scheme ensures sufficient contrast between text and background, enhancing readability. High contrast improves accessibility, especially for users struggling with visual impairments or color deficiencies.
• Speed
In 2023, the normal site load time will be roughly 2.5 seconds on work area gadgets and around 8.6 seconds on cell phones (HubSpot). Streamlining site speed is fundamental for client fulfillment and website improvement (SEO). Quicker stacking times further develop client experience by lessening stand-by times and disappointment. Clients are bound to remain on a site that heaps rapidly, prompting higher commitment, lower skip rates, and expanded transformations.• Easy Navigation
Intuitive navigation urges clients to investigate more pages and invest more energy in the site. Clear pathways and simple-to-find data add to rehash visits and positive informal exchange proposals.
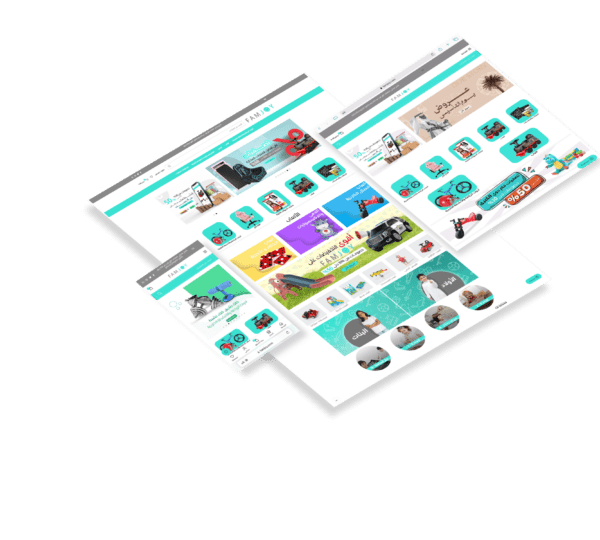
FamJoy Online store of the Américas' site includes a coordinated design and conspicuous buttons that welcome guests to invest more energy perusing key regions, like Famjoy! A Saudi eCommerce platform with products that bring joy to your families.
How To Design a Website for Mobile: 5 Tips
Worldwide cell phone clients numbered 6.97 billion out of 2023 and are supposed to move to 7.5 billion by 2026. Eminently, versatile stages represented over a portion of the world's web traffic, making up 59% in the second quarter of 2022. With the rising movement towards portable browsing, organizations should focus on versatile improvement to contact their crowd at every possible opportunity. Neglecting to have a versatile site can prompt botched open doors and diminished commitment.1. Choose a Responsive Layout
Responsive design eliminates the need for users to pinch, zoom or scroll excessively to view content. It ensures that content is readable and accessible, leading to higher engagement and longer sessions.
A responsive site can flawlessly adjust to different screen sizes and gadgets, giving a reliable encounter across personal computers, workstations, tablets, and cell phones. This versatility guarantees that your site works well no matter what gadget or direction (picture or scene mode) is used.2. Prioritize Readability
Readability refers to how easily a reader can understand written content.
For portable design, comprehensibility turns out to be much more essential because of the more modest screen sizes. Furthermore, clients frequently skim substance on their telephones, so it's essential to introduce data obviously and succinctly. Decide the most basic data clients need to see promptly while visiting your site. This could incorporate your image message, key contributions, contact data or any time-delicate updates. Utilize a various leveled design to coordinate your substance. Begin with a reasonable and brief title or title summing up the page's motivation. Follow this with a short presentation or outline of the substance.Here are additional tips for creating readable content:
Break Text Into Smaller Paragraphs
Large chunks of text are hard to read on small screens, making a website feel cluttered. Write concise and scannable content that conveys key information effectively. Use short paragraphs, bullet points and summaries to make content easier to read on smaller screens. Concentrate on one idea per text block, making your content more digestible.
Build a Visual Hierarchy
Use headings (H1, H2, H3) to break your content into sections and subsections, allowing users to find the information they need quickly. Here are some tips to guide readers through your content effectively:
• Use Size, Color and Weight: Use different font sizes and weights to create a visual distinction between headings. Larger and bolder headings should indicate more important sections.
• Step-by-Step Guides: For step-by-step instructions or lists, use numbered headings to indicate the sequence of information.
Use White Spacing
White space refers to the unmarked area within a layout, creating breathing room around objects, text and graphics. It can be any color, not just white. Adding space between elements helps reduce visual clutter and aids users in digesting information without experiencing visual fatigue.
Pick Button Size and Position
Buttons encourage clients to join, download, buy, or contact. They ought to be apparent and effectively interactive.Kinds of Buttons
→ Contained Button:
They include a foundation tone with differentiating text and regularly act as the essential button for basic activities.→ outlined Button:
These buttons have a straightforward foundation with differentiating lines and text. They're typically positioned close by an essential button to offer an elective activity, for example, "Return" rather than "Next."→ Text Button:
These buttons need boundaries or fill tones; just the mark is hued and apparent. They are frequently utilized for less basic activities.→ Toggle Button:
These buttons empower clients to switch between states, for example, on/off, open/close, or show/stow away.Sizing
Consider button size cautiously while planning sites. Little fastens might be difficult to press, while excessively enormous buttons can consume a lot of room on more modest screens. According to Web Content Availability Rules (WCAG), portable buttons.
Placement
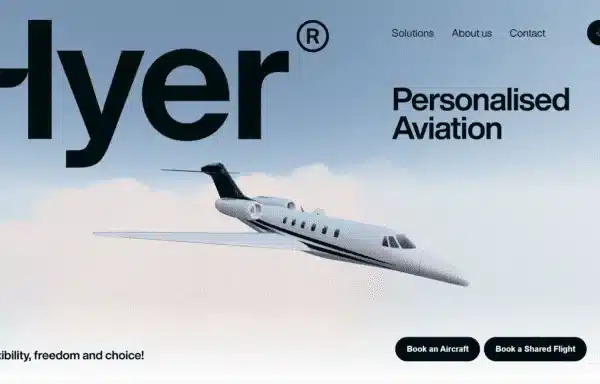
Place buttons where clients normally search for them. The Gutenberg Guideline proposes a Z-molded design, where clients check from upper left to base right. This filtering design, known as understanding gravity, really directs clients' consideration. Putting the principal button at the lower part of the page empowers clients to peruse the data first and make a move when prepared. This arrangement likewise makes the button more apparent and open for tapping. Hyer, a head of personal luxury plane financier administration, keeps things basic on its site. The negligible duplicate and vital position of the invitations to take action "Book an Airplane" and "Book a Common Flight" at the base right guarantees the buttons are noticeable and prepared for sure-fire cooperation.
Hyer, a head of personal luxury plane financier administration, keeps things basic on its site. The negligible duplicate and vital position of the invitations to take action "Book an Airplane" and "Book a Common Flight" at the base right guarantees the buttons are noticeable and prepared for sure-fire cooperation.
Consistency
If a contained button is picked for an essential activity on one screen, keep up with this decision all through. Consistency ought to likewise apply to fasten colors, text styles, sizes, line sweep, and different properties. This approach cultivates a natural client experience that energizes with cooperation.4. Optimize Images
Images are imperative for websites.
They break enormous blocks of text, explain and outline data, and make your general substance captivating. No matter what the devices, pictures should be delivered appropriately to give the best survey insight. Nonetheless, transferring enormous pictures can hurt execution and dial-back load times. Enormous pictures consume more transfer speed, presenting issues for clients with restricted information plans or slower web associations. Portable picture size alludes to the actual aspects and goal of a picture shown on a cell phone, estimated in pixels. Higher pixel aspects bring about bigger pictures and greater record sizes.Here are the general image size specifications for mobile devices:
→ Hero Images: 800 x 1200 pixels → Banner Images: 320 x 480 pixels, 300 x 250 pixels and 320 x 50 pixels → Blog Images: 640 x 320 pixels
Here are some best practices for optimizing images for mobile devices:
→ Select the Appropriate File Format: The right document design fundamentally diminishes picture size. JPEGs are great for photos, PNGs are best for logos and message-based pennants and WebP offers superb pressure and quality. → Compress Images: Picture pressure includes diminishing a picture's record size to consume less space and empower quicker stacking on gadgets. There are two primary strategies for pressure: 'lossy' and 'lossless'. → Lossless: This strategy is utilized for PNGs and GIFs. Metadata is eliminated to diminish record size while saving picture uprightness. In any case, the record shrinkage may not be pretty much as critical similarly as with lossy pressure. → Lossy: Lossy compression, applied to JPGs and WebPs, disposes of picture information to lessen document size, possibly causing slight graininess. Nonetheless, web guests ordinarily will not see this corruption except if they have the first picture for correlation. This technique allows you to change the degree of corruption, with a prescribed scope of 70% to 80% for ideal outcomes.5. Remove Pop-Ups
While pop-ups may act as compelling instruments for lead generation and sales, a faltering 73% of site guests object to them (SmartBug Media). They can disturb the client experience, particularly on cell phones, where they will generally cover the whole site show. Rather than use customary pop-ups, consider elective techniques, for example, inline messages, slide-ins, or standard notices. These give clients data without intruding on their perusing stream.
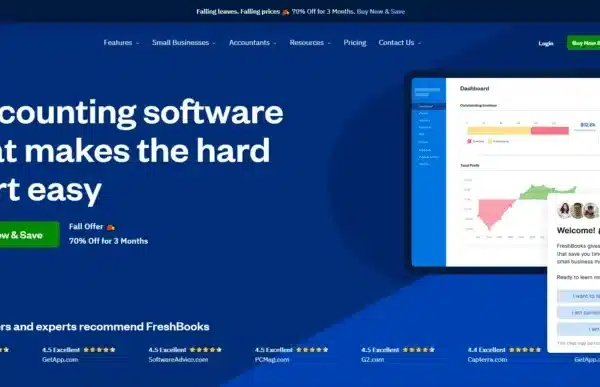
FreshBooks uses a banner notification at the top of the page to guide users to their pricing page, allowing them to take action while providing a seamless browsing experience.
If pop-ups are necessary, consider implementing exit-intent pop-ups. These only appear when a user is about to leave the page, minimizing interruption and increasing the chances of engagement.
Master Web Design Basics and The Role of Accessibility in 2024
The Internet Content Openness Rules (WCAG) are a bunch of rules created by the Web Consortium (W3C) to guarantee that computerized content is available to everybody. These incorporate people with visual, hear-able, physical, discourse, mental, and neurological incapacities. WCAG is coordinated into four standards, each with explicit rules and achievement measures: 1. Perceivable: Data and UI parts should be introduced in a manner that can be seen by all clients. This incorporates giving elective messages to pictures, and subtitles for recordings, ensuring that content can be introduced in various ways. 2. Operable: The user should have the option to explore and collaborate with web content using different info techniques, including console route, voice orders, and assistive advancements. This likewise implies keeping away from content that causes seizures or actual responses. This might incorporate high-recurrence flashing, strobing impacts, quick looking over text and quickly moving articles. 3. Understandable: Content should be introduced in an understandable way, with an unsurprising way of behaving and a predictable route. This includes giving clear guidelines and staying away from language that might confound perusers. 4. Robust: Web content should be sufficiently vigorous to work across various programs, gadgets, and assistive advancements. This incorporates utilizing substantial code that sticks to current web norms and practices. Eventually, embracing website availability is tied in with recognizing and commending the variety of web clients. By focusing on accessibility, you grow your crowd as well as advance a more comprehensive Internet.Web Design Essentials: Creating SEO-Optimized Content
Website design basic Essentials: Coordinating Web optimization Into Your Website website architecture and Search engine optimization are characteristically connected, cooperating to work on a site's permeability and by and large client experience. A very-designed site draws in guests as well as guarantees that they stay connected, which emphatically influences your web search tool rankings. With Google's inquiry calculation continually advancing, remaining in front of Search engine optimization cordial plan standards is significant.Here are some key aspects to focus on:
• Structured Data: Schema markup is a type of microdata added to your site's HTML code to characterize explicit snippets of data. Carrying out pattern markup helps web crawlers arrange and list your substance all the more precisely, which can further develop your webpage's in general Search engine optimization execution.
• Seamless Navigation: A very organized site with an instinctive route improves client experience and assists web search tools with ordering your pages all the more successfully. Utilize clear and elucidating names for menus and incorporate a sitemap. • High-Quality Content: Guarantee your site highlights important, applicable, and unique substance. Offering your substance in different dialects makes it open to a more extensive crowd, building trust and cultivating more grounded client connections. Multilingual substance likewise further develops web crawler rankings in various locales and draws in more natural rush hour gridlock.Explore the Future of Web Design Basic: 5 Trends for 2024
As technology evolves, so do web design trends. In 2024, several emerging trends are reshaping the web:
1. Denser, Richer Graphics
“Expect to see more complex, colorful, textured and patterned designs that move away from the minimalist aesthetic and create more immersive experiences,” Zulfiqar said.
However, incorporating rich graphics should enhance the user journey rather than detract from it. Be sure to balance captivating visuals and usability, ensuring visitors can easily read and explore the content.
2. AI-Generated Designs
An estimated 93% of web designers have use an artificial intelligence (AI) powered tool or technology to assist in tasks related to web design (HubSpot).
Here’s how website designers leverage AI technology:
• 58% use AI to generate imagery or other media assets for websites. • 50% utilize it to create entire web page designs. • 49% experiment with new design strategies or elements using AI. • 43% rely on AI to identify opportunities for improving their designs. • 40% track design performance and quality with AI. • 20% conduct user experience audits using AI.




